Smashingmagazine.com provides a collection of useful CSS techniques that we found helpful for web designers and decide to share some of them with our blog users.
You will get mixture of old, new and some of techniques are still on experiment level. We are at Spinx – Atlanta Web Design Company thankful to Smashingmagazine.com for makes available huge list of different techniques that seems really useful.
In their post they have described CSS Transition and Animation techniques, some of practical CSS techniques, CSS Typography and Text Techniques, CSS Navigation Menus and Hover Effects and at the last they give Visual Techniques with CSS.
Among all of above mention techniques we are going to share here some of Practical CSS Techniques with our blog readers.
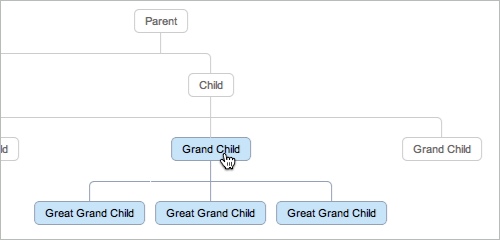
CSS3 Family Tree
With using only CSS without any Flash or Javascript the family tree of organized data has been developed. It use simple mark up that use nested list.
You will get mixture of old, new and some of techniques are still on experiment level. We are at Spinx – Atlanta Web Design Company thankful to Smashingmagazine.com for makes available huge list of different techniques that seems really useful.
In their post they have described CSS Transition and Animation techniques, some of practical CSS techniques, CSS Typography and Text Techniques, CSS Navigation Menus and Hover Effects and at the last they give Visual Techniques with CSS.
Among all of above mention techniques we are going to share here some of Practical CSS Techniques with our blog readers.
CSS3 Family Tree
With using only CSS without any Flash or Javascript the family tree of organized data has been developed. It use simple mark up that use nested list.
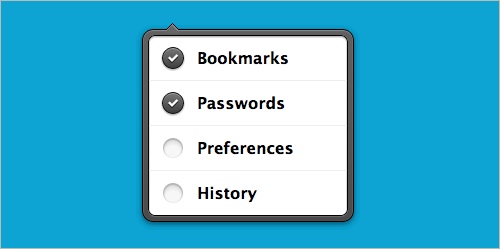
iOS-style popover
It is a simple iOS-style custom checkboxes technique with a subtle hover effect. This technique is little bit buggy stated in smashing magazine but also define that it is a good starting point when needed.
It is a simple iOS-style custom checkboxes technique with a subtle hover effect. This technique is little bit buggy stated in smashing magazine but also define that it is a good starting point when needed.
Timeline-Style Comments
Nicolas Gallagher developed a simple and clean technique to present comments in a timeline-alike overview.
Nicolas Gallagher developed a simple and clean technique to present comments in a timeline-alike overview.
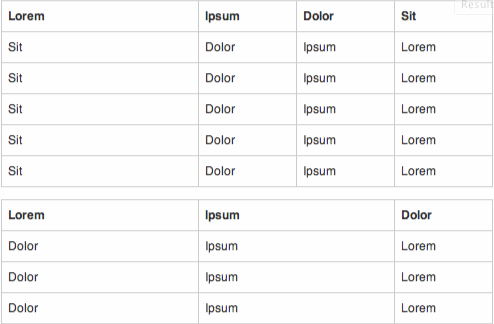
CSS Table Grid
Technique to aligning columns in table, that uses to build a table grid system of sorts. It allows you to build “table grid system” of sorts.
Technique to aligning columns in table, that uses to build a table grid system of sorts. It allows you to build “table grid system” of sorts.
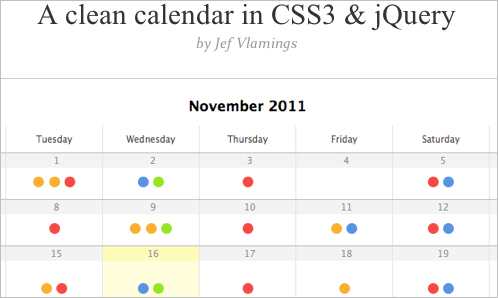
A calendar in CSS3 and jQuery
Tutorial for create CSS3 calendar with jQuery animation.
Tutorial for create CSS3 calendar with jQuery animation.
For more Practical CSS and other CSS techniques go to http://coding.smashingmagazine.com/2012/06/21/powerful-new-cssjavascript-techniques/





 RSS Feed
RSS Feed